How to enable SSL for local domains
So ever since google chrome starts highlighting the standard HTTP URL as Not Secure. Read More
Since then HTTPS/SSL on every URL is become to new standard, which raises another problem for the developers like me that how to test my website on https locally and i don’t want to test/debug every SSL issue on staging environment.
So i have created a program to ease this process
https://gitlab.com/anuj2002/generate-ssl-cert
What is it doing:
1. Generate openSSL certification
2. Generate Domain SSL certificate
3. Gives me the formatted output according to my apache vhost format
Prerequisites
As prerequisite, i am assuming you have already running local domain and domain directory structure like below
anuj@anujtuf2:/Work/localdomain$ ls -l
total 12
drwxrwxr-x 7 anuj anuj 4096 May 29 20:35 html
drwxrwxr-x 2 anuj anuj 4096 May 29 22:47 logs
drwxrwxr-x 3 anuj anuj 4096 May 29 20:48 sslcert
And apache2 domain configuration like this.
root@anujtuf2:/etc/apache2/sites-enabled# cat localdomain.conf
<VirtualHost *:80>
ServerName localdomain.tuf
ServerAlias www.localdomain.tuf
ServerAdmin [email protected]
DocumentRoot /Work/localdomain/html
ErrorLog /Work/practice/logs/error.log
CustomLog /Work/practice/logs/access.log combined
</VirtualHost>As everything in order, lets proceed and generate SSL cert.
Clone my program repository
# create a sslcert folder in project doc root and clone this repo
anuj@anujtuf2:/Work/localdomain/sslcert$ git clone [email protected]:anuj2002/generate-ssl-cert.git .
Cloning into '.'...
remote: Enumerating objects: 7, done.
remote: Counting objects: 100% (7/7), done.
remote: Compressing objects: 100% (7/7), done.
remote: Total 7 (delta 0), reused 0 (delta 0), pack-reused 0
Receiving objects: 100% (7/7), done.Generate openSSL certification
Here you have run the script “genCertKey.sh”. It will generate digital certificate. It will ask you for some details like name, company name, email.
Because this certificate will be used to generate domain SSL certificates
anuj@anujtuf2:/Work/localdomain/sslcert$ ./genCertKey.sh
Generating RSA private key, 2048 bit long modulus (2 primes)
............+++++
...................................................................................................+++++
e is 65537 (0x010001)
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [IN]:IN
State or Province Name (full name) [Some-State]:Delhi
Locality Name (eg, city) []:New Delhi
Organization Name (eg, company) [Your Company]:Local Company
Organizational Unit Name (eg, section) []:Services
Common Name (e.g. server FQDN or YOUR name) []:Anuj
Email Address []:[email protected]
anuj@anujtuf2:/Work/localdomain/sslcert$ ls -l | grep openssl
-rw------- 1 anuj anuj 1675 May 29 20:26 openssl_cert.key
-rw-rw-r-- 1 anuj anuj 1456 May 29 20:27 openssl_cert.pemOne you generate the certificate you have to add them in your browser, because this cert is only on your local machine and your browser don’t know that. So lets make it aware.
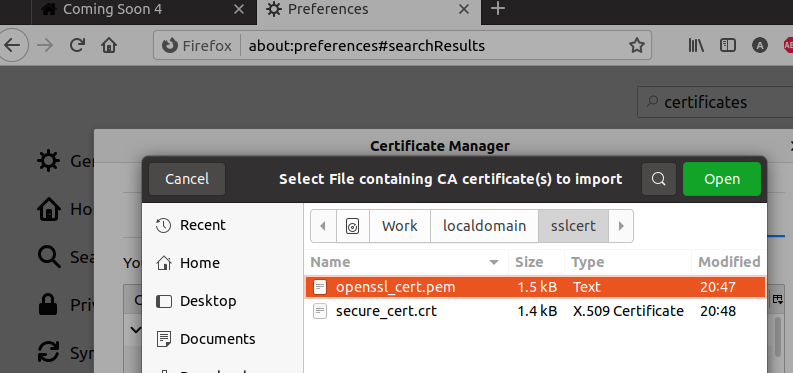
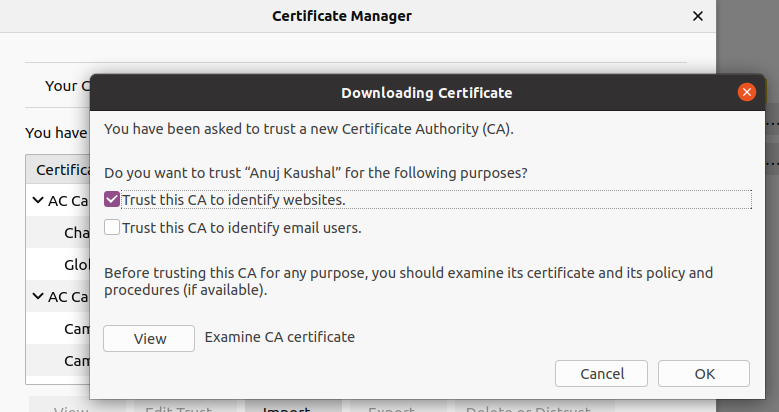
In Firefox > Menu > Edit > Preferences > Search for “certificate”
Click on View Certificates > Click on “Authorities” tab > Import
Follow the screenshot below


This will enable your browser to start recognising your domain SSL certificate which we will generate in next step.
Generate Domain SSL certificate
Run the script “genDomainCert.sh <your-domain-name>” it will automatically used the already generate OpenSSL cert.
Make sure you domain name is accurate in param.
anuj@anujtuf2:/Work/localdomain/sslcert$ ./genDomainCert.sh localdomain.tuf
Generating a RSA private key
................+++++
........................................................+++++
writing new private key to 'secure_cert.key'
-----
Signature ok
subject=C = SE, ST = None, L = NB, O = None, CN = localdomain.tuf
Getting CA Private Key
anuj@anujtuf2:/Work/localdomain/sslcert$ ls -l | grep secure
-rw-rw-r-- 1 anuj anuj 1383 May 29 20:48 secure_cert.crt
-rw-rw-r-- 1 anuj anuj 976 May 29 20:48 secure_cert.csr
-rw------- 1 anuj anuj 1708 May 29 20:48 secure_cert.key
-rw-rw-r-- 1 anuj anuj 515 May 29 23:24 secure_domain.confMake change in apache config
In the earlier step along with domain certs it also generate apache conf file. You have copy this to your apache conf directory and reload apache configuration.
Make sure you change DocumentRoot path in “secure_domain.conf” file before you copy it to apache conf
You will notice its already configured with your domain SSL certificate path
anuj@anujtuf2:/Work/localdomain/sslcert$ cat secure_domain.conf
<VirtualHost *:443>
ServerAdmin webmaster@localhost
DocumentRoot /Work/localdomain/html
ErrorLog /Work/localdomain/logs/error-ssl.log
CustomLog /Work/localdomain/logs/access-ssl.log combined
ServerName localdomain.tuf
SSLEngine on
SSLCertificateFile /Work/localdomain/sslcert/secure_cert.crt
SSLCertificateKeyFile /Work/localdomain/sslcert/secure_cert.key
SSLCertificateChainFile /Work/localdomain/sslcert/secure_cert.csr
</VirtualHost>
anuj@anujtuf2:/Work/localdomain/sslcert$ sudo cp secure_domain.conf /etc/apache2/sites-available/localdomain-ssl.conf
anuj@anujtuf2:/Work/localdomain/sslcert$ sudo ln -s /etc/apache2/sites-available/localdomain-ssl.conf /etc/apache2/sites-enabled/
anuj@anujtuf2:/Work/localdomain/sslcert$ apachectl configtest
Syntax OK
anuj@anujtuf2:/Work/localdomain/sslcert$ service apache2 reloadThats it.. all the steps are finished and now it time to check domain with HTTPS.